Multiple page templates are available to display pages on the website. The template is set within the Page Attributes menu on the Edit Page screen.
Default
The default template is applied to pages when they are created. It uses one column and has simple breadcrumbs and share links under the banner, plus the default header and footer.
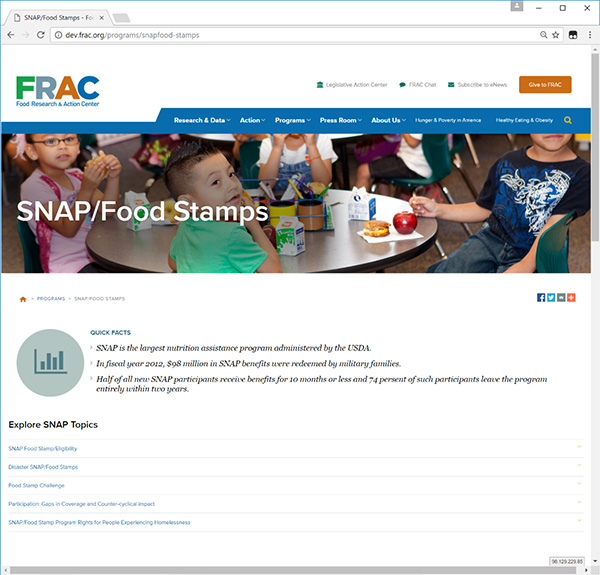
One Column
The basic template for site pages. It uses one column and has simple breadcrumbs and share links under the banner, but does not display any section navigation. Most interior pages should use the Two Column template instead.

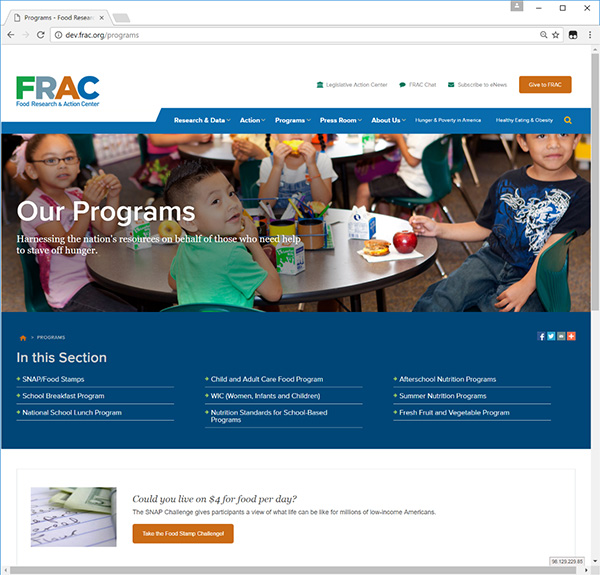
Landing
The template for parent pages in a section (Action, Programs, etc). It uses one column with a section menu under the banner along with the breadcrumbs and share links. The template automatically applies the relevant menu for the parent section, but this menu only includes the second-level pages; any third-level or lower descendants are not listed. This section can also display a call-to-action to the right of the menu if “Show CTA” is turned on in the Custom Template Settings.

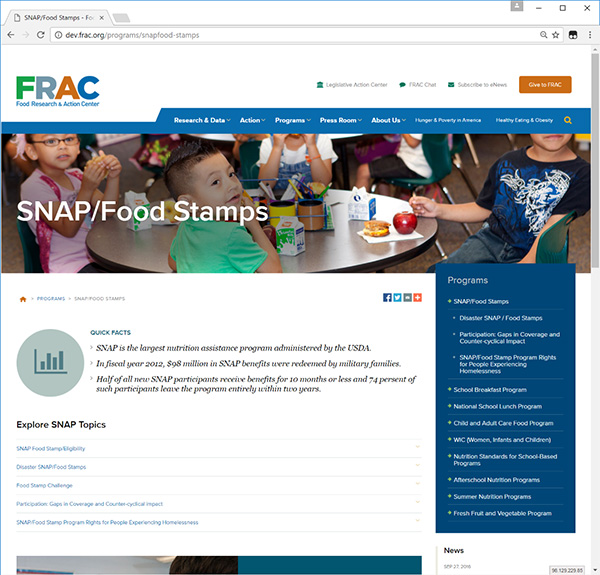
Two Column
The template for subpages within a section. Most interior pages should use this template. It uses two columns and simple breadcrumbs and share links under the banner. The right column is set using the Sidebars setting on the Edit Page screen; each site section has a matching sidebar that includes the section navigation (including all descendants) and call-to-action areas, but alternate sidebars can be created and managed on the Widgets page.

Special Templates
Some templates are coded for specific pages or sections, and cannot be selected for use on other pages. These templates include:
- Front page
- Blog listing (including blog, news, events, etc.)
- Blog single article
- Resource library
